
Visão ampliada do StarterGui.
 A imagem do StarterGui que você vê na janela do Explorer.
A imagem do StarterGui que você vê na janela do Explorer. O que você coloca no StarterGui. O ScreenGui oferece isso para o PlayerGui de todos.
O que você coloca no StarterGui. O ScreenGui oferece isso para o PlayerGui de todos. Para onde a StarterGUI clona os objetos.
Para onde a StarterGUI clona os objetos. O TextBox. Leia a descrição dele mais abaixo na página.
O TextBox. Leia a descrição dele mais abaixo na página. O TextButton. Leia a descrição dele mais abaixo na página.
O TextButton. Leia a descrição dele mais abaixo na página. O TextLabel. Leia a descrição dele mais abaixo na página.
O TextLabel. Leia a descrição dele mais abaixo na página. O ImageLabel. Leia a descrição dele mais abaixo na página.
O ImageLabel. Leia a descrição dele mais abaixo na página. O ImageButton. Leia a descrição dele mais abaixo na página.
O ImageButton. Leia a descrição dele mais abaixo na página. Um script dentro do objeto "Frame" da GUI.
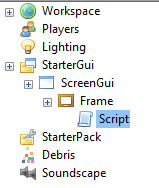
Um script dentro do objeto "Frame" da GUI. O objeto crucial da GUI chamado "ScreenGui" sendo selecionado. Certifique-se de que todos os outros objetos da GUI estão colocados dentro dele, dessa forma aparece!
O objeto crucial da GUI chamado "ScreenGui" sendo selecionado. Certifique-se de que todos os outros objetos da GUI estão colocados dentro dele, dessa forma aparece!
Conteúdo
- 1 Básico
- 2 Como usar GUIs
- 3 funções / instruções para GUI's
- 4 funções no MarketplaceService ou outros
fundamentos básicos
Uma GUI (Graphical User Interface) é um objeto que aparece na tela com o qual você pode interagir (como a GUI ROBLOX health que exibe (mostra) sua saúde). Você pode se perguntar: "Por que isso é importante?". A resposta é bem simples. Se você é um criador de scripts de elite (ou tem alguma experiência), pode criar um jogo a partir da GUI, em vez de tijolos. Ou você pode criar um jogo usando ambos, como um jogo de zumbis que informa quantos zumbis sobraram e outras coisas cruciais.
Como usar GUIs
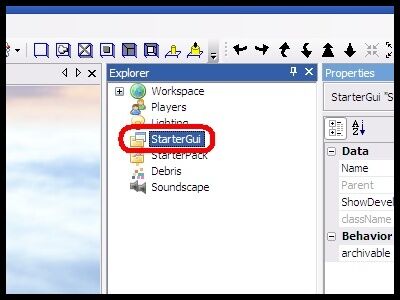
Ao editar seu local, certifique-se de visualizar a janela do Explorer. Haverá vários objetos listados nele, com um rotulado "StarterGui". Selecione este objeto clicando nele, vá até o botão "Inserir" à direita do botão "Visualizar", clique nele. Agora clique naquele com o rótulo "Objeto" que aparece na lista. Procure um objeto chamado "ScreenGui" e selecione-o. Agora você pode clicar duas vezes ou clicar em ok, pois qualquer um deles faz a mesma coisa. O Explorer permanecerá o mesmo, apenas com um StarterGui> ScreenGui agora. A partir de agora, quando você inserir objetos relacionados à GUI (ImageLabel, ImageButton, Frame, TextLabel, TextBox e TextButton), eles irão diretamente para o ScreenGui, NÃO para o StarterGui. Outra coisa que você deve saber é que as GUIs não usam Vector3.new (0,0,0) como os tijolos. Eles usam UDim2.new para o tamanho e a posição. Ex: GUI.Size = UDim2.new (0,0,0,0) (UDim2.new usa 4 valores em vez de 3) objetos GUI também contêm outros valores dentro deles, mas você só precisa saber alguns deles para fazer um modelo básico criado por GUI.
Exemplo um:

 StarterGui
StarterGui
 ScreenGui
ScreenGui
 TextLabel
TextLabel
 TextButton
TextButton ImageLabel
ImageLabel
Exemplo dois:

 StarterGui
StarterGui
 ScreenGui
ScreenGui TextLabel
TextLabel Caixa de texto
Caixa de texto
Como você deve ter notado, você pode ter vários objetos dentro do ScreenGui (de que outra forma você faria jogos GUI completos?). Você também pode renomear o ScreenGui AND objetos nele com a janela Propriedades ao selecionar o objeto. Agora vou definir cada objeto GUI de uma forma que qualquer pessoa possa entender:
StarterGui: Qualquer coisa colocada aqui será colocada no player. A única coisa que você realmente deve colocar aqui é o ScreenGui.
ScreenGui: Qualquer coisa colocada aqui será exibida para o jogador em que está.
PlayerGui: Em que o StarterGui coloca os objetos. Isso está dentro do jogador.
BillboardGui: Um objeto GUI colocado no Worspace. Quaisquer objetos GUI dentro dele serão exibidos perto de seu Adornee (defina o Adornee como um tijolo). Invisível, a menos que objetos sejam colocados nele.
Caixa de texto: Um objeto GUI redimensionável que pode ser editado pelo jogador no jogo. Basta clicar nele e digitando. Muito útil para comandos de administração baseados em GUI.
TextButton: Um objeto GUI redimensionável que pode ser clicado e, se programado, causa um evento. Este objeto não pode ser editado no jogo por um jogador. Somente por um comando programado.
TextLabel: Um objeto GUI redimensionável que pode ser clicado. Não tem nenhum uso real importante na programação. Ele exibe apenas texto que não pode ser editado no jogo por um jogador. Somente por um comando programado.
ImageLabel: Um objeto GUI redimensionável que exibe uma imagem. Isso pode ser definido na janela Propriedades. Não pode ser editado no jogo pelo jogador. Somente por um comando programado.
ImageButton: O mesmo que um ImageLabel, mas se programado causará um evento quando um jogador clicar nele.
Quadro: Um objeto GUI redimensionável no qual qualquer objeto GUI pode entrar. Qualquer coisa colocada em um quadro será editada em seu tamanho, portanto, cria várias janelas.
Funções / instruções para GUI's
Todos os botões da GUI incluem o seguinte:
AncestryChanged
Alterado
Adicionada
ChildRemoved
DescendantAdded
DescendantRemoving
MouseButton1Down
MouseButton1Click
MouseButton1Up
MouseButton2Down
MouseButton2Click
MouseButton1Up
Mouseenter
Mouseleave
MouseMoved
Exemplo de MouseButton1Down sendo usado (coloque um script OU script local dentro do objeto Button):
1 local gui = script.Parent - Isso definirá "gui" como o pai do script. Neste caso, o botão GUI. 2 jogador local = gui.Parent.Parent.Parent - Este será o jogador. 3 gui.MouseButton1Down: connect (function () 4 local ch = player.Character - O personagem do jogador. 5 if (ch ~ = nil) then - Se o personagem existe. 6 ch.Head: Remove () - I acho que sabe o que isso faz. 7 fim 8 fim)
Todos os rótulos / caixas da GUI incluem o seguinte:
AncestryChanged
Alterado
Adicionada
ChildRemoved
DescendantAdded
DescendantRemoving
Mouseenter
Mouseleave
MouseMoved
Exemplo de MouseEnter e MouseLeave. O mesmo que o exemplo acima para MouseButton1Down (MouseButton1Down não funciona em rótulos ou caixas):
1 local gui = script.Parent - Isso definirá "gui" como o pai do script. Neste caso, o botão GUI. 2 jogador local = gui.Parent.Parent.Parent - Este será o jogador. 3 gui.MouseButton1Down: connect (function () 4 local ch = player.Character - O personagem do jogador. 5 if (ch ~ = nil) then - Se o personagem existe. 6 ch.Head: Remove () - I acho que sabe o que isso faz. 7 fim 8 fim)
O quadro da GUI inclui o seguinte:
AncestryChanged
Alterado
Adicionada
ChildRemoved
DescendantAdded
DescendantRemoving
Mouseenter
Mouseleave
MouseMoved
Funções em MarketplaceService ou outros
Exemplo de script open-close Frame (LocalScript) na GUI:
1 botão local = script.Parente --Localização do botão. 2 3 função local onClick (botão) 4 if script.Parent.Parent.Frame.Visible == false then 5 script.Parent.Parent.Frame.Visible = true 6 script.Parent.Text = "Fechar" 7 elseif script.Parent .Parent.Frame.Visible == true then 8 script.Parent.Parent.Frame.Visible = false 9 script.Parent.Text = "Open" 10 end 11 end 12 script.Parent.MouseButton1Click: Connect (onClick)
Exemplo de um script de passagem de jogo de compra (LocalScript em Button, pai em Frame):
1 MarketplaceService local = jogo: GetService ("MarketplaceService") 2 botão local = script.Parent 3 player local = game.Players.LocalPlayer 4 5 script.Parent.MouseButton1Click: Connect (function () 6 jogo: GetService ("MarketplaceService") : PromptGamePassPurchase (jogador, 0000000000) - O ID do gamepass. 7 8 se o jogo: GetService ("MarketplaceService"): UserOwnsGamePassAsync (jogador, 0000000000) então --Verifica se o jogador possui ou não o gamepass. 9 erro ("Gamepass já possuído" ) --Erros de que o gamepass já era possuído. 10 end 11 end)
Tenho certeza de que você pode descobrir o que a maioria deles faz, já que todas as funções envolvidas no mouse são bastante fáceis de entender. Divirta-se usando esse conhecimento em seu jogo!