
Um exemplo de um GUIObject (TextLabel)
Bem-vindo ao Absolute Beginners Guide to GUIs. Este guia o guiará por vários cursos intensivos sobre a criação de GUIs e a compreensão das palavras por trás de tudo isso. GUI significa Graphical User Interface. GUIs no Roblox são formas, texto, imagens e outros itens 2D na tela que fazem parte da jogabilidade do Roblox. Um exemplo seria sua barra de saúde à direita.
As GUIs são fáceis de fazer, mas torná-las interativas requer conhecimento básico de script. É altamente recomendável que você leia alguns tutoriais sobre scripts no Roblox Lua (ou você pode aprender aqui) antes de ler sobre GUIs, pois eles são bastante avançados. No entanto, se isso não o desanimou, desejo sorte em sua jornada para dominar GUIs!
Você deve ter a janela Explorer e a janela Propriedades abertas o tempo todo ao trabalhar com GUIs.
- Para abrir a janela do Explorer, vá para Exibir> Explorador.
- Para abrir a janela Propriedades, vá para Exibir> Propriedades.
Conteúdo
- 1 Instâncias GUI
- 1.1 GUIObjects e UIComponents
- 1.2 Propriedades
- 1.3 LayerCollector
- Quadro 1.4
- 1.5 Objetos de Texto
- 1.6 Objetos de imagem
- 2 UDim e UDim2
- 2.1 Classificação
- Escala 2.2
- 2.3 compensações
- 2.4 AnchorPoint
- 3 tutoriais de GUI
Instâncias GUI
GUIObjects e UIComponents
No Roblox, objetos como botões ou rótulos de texto são conhecidos como GUIObjects, que é uma classe abstrata para um objeto de IU. Cada objeto de IU terá propriedades herdadas como Size, BackgroundColor3, etc. GUIObjects também têm funções e eventos definidos. Um GUIObject ou seus filhos podem ser manipulados através de UIComponents. O componente UICorner pode alterar a aparência dos cantos de um GUIObject, e o componente UIListLayout pode manipular o layout de um GUIObject.
Propriedades
| Tipo | Propriedade | Descrição |
|---|---|---|
| Booleano | Ativo | Determina se um elemento da interface do usuário coleta a entrada |
| Vector2 | AnchorPoint | Determina o ponto de origem de uma GUI, em relação ao seu tamanho absoluto |
| Enum.AutomaticSize | AutomaticSize | Determina se o redimensionamento ocorre com base no conteúdo filho |
| Color3 | BackgroundColor3 | Determina a cor de fundo de uma GUI |
| Flutuador | BackgroundTransparency | Determina a transparência do plano de fundo e da borda da GUI |
| Color3 | BorderColor3 | Determina a cor da borda de uma GUI |
| Enum.BorderMode | BorderMode | Determina de que maneira a borda de um GuiObject é disposta em relação às suas dimensões. |
| Número inteiro | BorderSizePixel | Determina a largura em pixels da borda de uma GUI |
| Booleano | Descendentes | Determina se GUIs descendentes fora dos limites de um elemento GUI pai devem ser renderizados |
| Número inteiro | LayoutOrder | Controla a ordem de classificação de uma GUI quando usado com um UIGridStyleLayout |
| GUIObject | NextSelection | Define o GuiObject que será selecionado quando o seletor do Gamepad for movido nesta direção |
| UDim2 | Posição | Determina o pixel e a posição escalar de uma GUI |
| Flutuador | rotação | Determina o número de graus pelos quais um elemento da IU é girado |
| Booleano | Selecionável | Determine se a GUI pode ser selecionada por um gamepad |
| GUIObject | SelectionImageObject | Substitui o adorno de seleção padrão (usado para gamepads) |
| UDim2 | Size | Determine o pixel e o tamanho escalar de uma GUI |
| Enum.SizeConstraint | SizeConstraint | Seleciona os eixos GUIObject.Size em que uma GUI será baseada em relação ao tamanho de seu pai |
| Booleano | Visível | Determina se um GUIObject e seus descendentes serão renderizados |
| Número inteiro | ZIndex | Determina a ordem em que uma GUI é renderizada em relação a outras GUIs |
LayerCollector
Um LayerCollector é uma classe abstrata que contém 3 tipos de contêineres de GUI. Um ScreenGui, um SurfaceGui e um BillboardGui. ScreenGui e SurfaceGui são bastante autoexplicativos. Um ScreenGui é um contêiner para GUIObjects que aparecem em sua tela. Um SurfaceGui é um contêiner para GUIObjects que aparecem nas superfícies (como nas peças). Um BillboardGui é um contêiner 2d vinculado a um objeto 3D.

Um exemplo de ScreenGui

Um exemplo de BillboardGui

Um exemplo de SurfaceGui
quadro

A moldura padrão
Um Frame é um tipo de GUIObject simples, mas aplicável, que pode ser usado para sua GUI. Eles herdam as propriedades de um GuiObject, incluindo BackgroundColor3, BackgroundTransparency, Size, Position, etc. Eles podem ser vistos e usados de muitas maneiras diferentes.
Objetos de Texto
Objetos de texto são GUIObjects como Frames, mas contêm texto. Como os objetos de texto são GUIObjects, eles herdam as propriedades deles. Os objetos de texto também têm suas próprias propriedades exclusivas, como Texto ou Fonte. Existem 3 tipos de objetos de texto.

O TextLabel padrão
- TextLabel: um rótulo que contém texto.
- TextButton: um botão interativo que contém texto.
- TextBox: um rótulo que pode receber entrada. (Como uma barra de pesquisa ou caixa de senha)
Objetos de Imagem

O ImageLabel padrão
Objetos de imagem também são GUIObjects como Frames, mas contêm uma imagem. (Como um decalque). Eles herdam as propriedades de um GUIObject, mas também têm suas propriedades exclusivas, como Image, ImageColor3, ImageTransparency, etc. Existem 2 tipos de objetos de imagem.
- ImageLabel: um rótulo que contém uma imagem.
- ImageButton: um botão interativo que contém uma imagem.
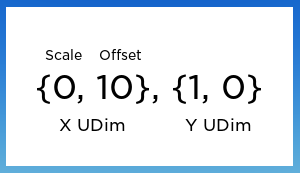
UDim e UDim2

Um UDim é um componente usado ao trabalhar com GUI. Um UDim pode ser X ou Y em uma coordenada UDim2 e ter 2 propriedades principais.
- Escala: o valor que isso representa é escalado em relação ao eixo que este UDim está representando em um UDim2.
- Offset: O componente da unidade de pixel do UDim
Avaliação
Os valores UDim2 geralmente são denotados com colchetes, mas ao escrever valores UDim2 na janela de propriedades, os colchetes podem ser omitidos, pois o Roblox implementará automaticamente os colchetes de volta. Ao tentar escrever um valor UDim2 em um script, você pode usar o construtor .new .
UDim2.new (XUDim, YUDim) UDim2.new (XScale, XOffset, YScale, YOffset)
Agora você provavelmente está se perguntando por que coloquei duas maneiras diferentes de usar esse construtor. (não, você não está, mas eu vou te dizer de qualquer maneira). É porque existem 2 maneiras de usar este construtor.
- Modo 1: usando UDims
- Você pode usar o construtor UDim.new para fazer um X UDim e um Y UDim para seu UDim2
- Modo 2: Completamente
- Você pode simplesmente colocar sua escala e deslocamento para cada eixo e isso também funcionará
Esses métodos podem ser misturados como UDim2.new (0.5, 10, UDim.new (1, 0)) também funcionará

(O ponto de ancoragem está no canto superior esquerdo da GUI)
Escala
O que o componente de escala representa é escalado em relação ao eixo que este UDim está representando (geralmente o pai). Por exemplo, se definirmos a posição de um quadro como {0.5, 0}, {0.5, 0}, o quadro ficará no centro da tela. Isto é, se centralizarmos o ponto de ancoragem, senão, ele ficará assim. É recomendável usar Escala para dimensionar e posicionar para que possa manter um tamanho em todos os dispositivos. se você usar offset, pode parecer normal em um computador, mas muito grande em um telefone.
Compensar
O deslocamento é apenas isso - um deslocamento de pixel. Se a posição de um objeto for {0,100}, {0,150}, ele será colocado 100 pixels da esquerda da tela e 150 pixels da parte superior da tela. Usar XOffset e YOffset em Size irá dimensionar o objeto em pixels.
AnchorPoint
O ponto de ancoragem é uma propriedade muito importante ao posicionar e dimensionar GUIs. O tipo de dados para o ponto de ancoragem é Vector2 (X e Y). O ponto de ancoragem é o ponto de origem de uma GUI em relação ao seu tamanho absoluto. Basicamente, o que isso significa é que o ponto de ancoragem de uma GUI diz de onde redimensionar ou posicionar a GUI. Então, basicamente, quando você posiciona algo, está posicionando apenas o ponto de ancoragem, e a própria GUI se move em relação ao ponto de ancoragem. O ponto de ancoragem funciona exatamente como a escala. Se o valor de X for 0.5, o ponto de ancoragem se moverá para o meio horizontalmente.
Tutoriais GUI
Bem, agora que você aprendeu sobre GUIs, vamos fazer uma! Antes de entrarmos nisso, vamos fazer nosso ScreenGui onde a GUI aparecerá.

 StarterGui
StarterGui ScreenGui
ScreenGui
Crie um novo ScreenGui no StarterGui passando o mouse sobre StarterGui e clicando no botão de adição e, em seguida, encontre o ScreenGui. (Você pode pesquisar se precisar) E essa é a primeira etapa obrigatória! Você pode consultar os tutoriais abaixo, se desejar. Eu vou embora, cya!
- Irritar botão GUI
- Máquina de escrever
- Disco GUI
- Mostrar / ocultar animavel
- GUI da loja
também limpe
sim: limpar
hi
gangorra!
limpe