Conteúdo
- 1 O objetivo deste guia
- 2 Introdução
- 3 Roblox Studio Basics
- 4 Primeiros passos
- 5 A guia inicial
- Ferramentas 5.1
- 5.2 inserção
- 5.3 Editar
- NUNCA teste
- 6 Escrevendo um roteiro
O propósito deste guia
Este guia é para aqueles que não têm absolutamente nenhuma compreensão do que é script e não são capazes de escrever uma única linha de código. Este guia não vai te ensinar como fazer as coisas incríveis que provavelmente chamaram sua atenção para este assunto, mas vai te ensinar o que é script para que você seja pelo menos capaz de estudar todos aqueles tutoriais e scripts feitos por outros.
Observe que este guia se concentra em ensinar ao leitor os princípios básicos de script no Roblox e uma maneira de começar a usá-lo, para não confundir o leitor com termos complicados e sendo precisos ou exatos. No entanto, a curva de aprendizado deste artigo ainda é bastante alta, então, se você tiver problemas para entender algumas partes, desacelere e releia o artigo algumas vezes.
Introdução
Scripting é o que realmente faz os blocos no Roblox fazerem coisas, e sem ele, os membros do seu personagem não se moveriam quando você está andando e um rifle seria apenas um monte de peças sendo seguradas pelo seu personagem, se não apenas se desintegrar quando equipado. Resumindo: o script é o que dá vida ao Roblox e torna os lugares divertidos. É muito compreensível que as pessoas queiram aprender como fazer e fazer lugares legais. Ao contrário da crença popular, o script não é nada difícil, é apenas algo totalmente novo que você precisa entender primeiro. É muito simples tornar o script fácil. Apenas leia essas passagens.
Roblox Studio Basics
Usamos um programa chamado "Roblox Studio". Se você jogar qualquer jogo Roblox, o aplicativo será adicionado automaticamente ao seu dispositivo. Abra o aplicativo e crie um novo local.
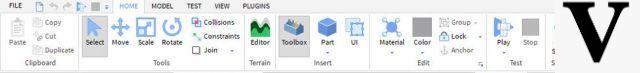
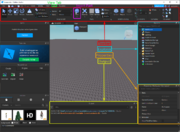
Olhe para a parte superior da tela. Deve ter a seguinte aparência, presumindo que o modo escuro esteja desativado. Pode parecer diferente devido às atualizações, mas a imagem abaixo mostra como seria em 25 de junho de 2021.


Iniciando
Deixe-me explicar o básico:
Existem cinco guias na parte superior: Home, Model, Test, View e Plugins. Com o objetivo de manter este tutorial simples, vamos nos concentrar no Início e Veja Guias.
- A Início A guia contém as funções mais básicas necessárias, como criar peças e alterar sua cor.
- A Modelo A guia é reservada para funções necessárias para a criação de modelos mais complexos, como uniões e negativas. No entanto, não nos concentraremos muito nesta guia.
- A teste A guia contém funções usadas para testar seu jogo e procurar por bugs.
- A Veja guia permite que você abra certas janelas do jogo.
- A plugins A guia permite que você use Plug-ins, que são ferramentas para download que ajudam na construção e na criação de scripts.
Para este tutorial, vamos nos concentrar no Início aba.
Você deve ter as seguintes janelas em seu jogo. Caso contrário, vá para a guia Exibir na parte superior e abra as seguintes janelas:
- Explorer. Este é um gerenciador para todos os objetos dentro do seu jogo.
- Propriedades. Esta é uma janela que gerencia e permite manipular as propriedades de um objeto. Vou explicá-los na série para iniciantes.
Você pode reorganizar o Studio como quiser, mas eu gosto de manter a guia Explorer à direita da tela e as Propriedades e Saída à esquerda.
A guia inicial
Vamos nos concentrar nas funções da guia inicial.
Ferramentas
Existem quatro funções no Ferramentas seção: Selecionar, mover, dimensionar e Rodar.
- Selecionar e Mover são usados para mover as peças pelo estúdio.
- Escala é usado para redimensionar peças.
- Rodar é usado para girar a peça, como o nome sugere.
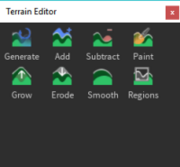
A Editor de Terreno é usado para adicionar terreno (terra, neve, grama, etc.) ao seu mundo. É muito mais fácil adicionar terreno usando o Editor de Terreno do que construir o terreno com blocos.
inserção
Existem 3 funções no inserção seção: Caixa de ferramentas, peça, e UI.
- A Caixa de ferramentas abre uma janela que permite que você acesse modelos grátis, que são basicamente modelos criados por outros jogadores que você pode inserir livremente no jogo. No entanto, evite usar esse recurso excessivamente.

- A Parte função adiciona um bloco ao jogo. Isso é mais comumente conhecido como uma parte, mas eles são oficialmente chamados Peças básicas. Se você clicar em ▼, verá que existem 4 formas de uma peça base: Bloquear, Esfera, Cunha e Cilindro. Clicar em qualquer uma dessas opções irá gerar uma parte de base no :
- A Bloquear forma é um prisma retangular ou cubo.
- A Esfera forma é uma bola.
- A Cunha forma é um prisma triangular.
- A Cilindro a forma é, bem, um cilindro!
- A UI função adiciona um GUI, mas não vamos nos aprofundar muito neste tutorial.
Editar
Sob o Editar seção, vamos nos concentrar em Material: e Coloração.
O material afeta a textura de uma peça base. Por padrão, o material é Plástico Liso. Para alterar o material, selecione a peça na janela de exibição. Em seguida, clique em ▼ sob Material, e selecione qualquer material no menu suspenso.

Coloração é autoexplicativo; afeta a cor da peça. Por padrão, a cor é Cinza pedra médio. Clicar em ▼ fornece esta paleta:
Clique em qualquer cor para mudar a cor.
teste
Existem apenas duas funções em teste: JOGAR e Parar. JOGAR permitirá que você jogue o jogo que criou como se estivesse em um servidor ao vivo. Parar o levará de volta à janela de visualização.
(Se você não consegue descobrir o que cada ferramenta faz, um tutorial detalhado para Roblox Studio pode ser encontrado aqui.)

No tutorial após este, aprenderemos a criar um script que é ativado assim que a parte em que ele está é tocada.
Escrevendo um roteiro
Para criar um script, passe o mouse sobre qualquer guia na janela do Explorer. Um sinal de mais deve aparecer. Clique nele e encontre "Script" no pop-up que aparece. Clique nele e você deve ter um script pronto para usar, com "print (" Hello world! ")". Explicaremos o que ele faz no Tutorial para iniciantes. Por enquanto, remova-o. Agora, seu Explorer deve ser assim:

 Área de trabalho
Área de trabalho
 Parte
Parte Script
Script
Nós nos referimos a isso como um hierarquia, o que significa que um objeto é classificado como "mais alto" do que outro. Isso é indicado pelos recuos na janela do explorer. No caso acima, o Área de trabalho é o mais alto, porque tem o menor recuo.
Porque o Parte está diretamente abaixo do espaço de trabalho na hierarquia, dizemos que é o espaço de trabalho criança, e o espaço de trabalho é o da parte principal. Para ser claro,

 Principal
Principal
 Criança
Criança
No caso acima, o tijolo superior é o principal do tijolo inferior, e a parte inferior é o criança da parte superior.
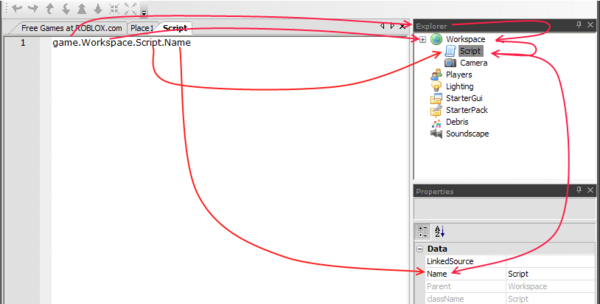
A caminho no script Roblox é como as instruções que o script usa para acessar o script. Você começaria com jogoe, em seguida, desça na hierarquia, separados por pontos. Então, se eu fosse acessar o Parte no exemplo acima,
game.Workspace.Part
Agora, nós fizemos isso, mas e agora? Este script acessaria a parte, mas não faria nada com ela. Então, definimos uma propriedade.
game.Workspace.Script.Name = "Script" - Altere o nome para o que você quiser.

Caminho para o script
Isso iria renomear o script.
Bom!
Para executar seu script, clique no botão verde 'Play' na parte superior da tela. Se o nome do script mudou para o nome que você inseriu, parabéns! Seu script funciona!